RGB是什么意思?
嘿,朋友们!今天咱们来聊聊一个在数字世界里超常见的词儿——RGB,你是不是经常听说这个词,但心里其实有点迷糊,不知道它到底啥意思呢?别着急,我这就给你掰扯掰扯。

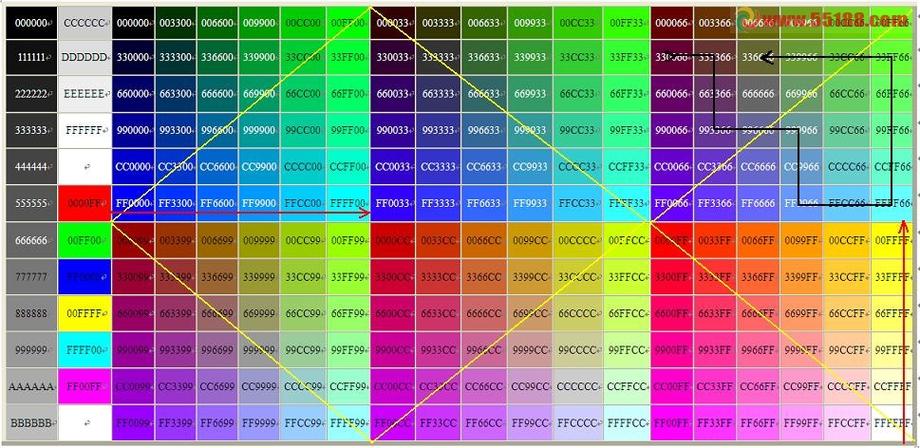
先来说说RGB到底是个啥玩意儿哈。RGB其实就是一种颜色模式,就像我们画画用的调色盘一样,它通过红色(Red)、绿色(Green)和蓝色(Blue)这三种基本颜色的不同组合,就能调配出各种各样的颜色来,就好比你用红、黄、蓝三种颜料能调出好多不同的颜色是一个道理。
那为啥要用这三种颜色呢?这背后可是有科学道理的哦,你看啊,我们的眼睛对红、绿、蓝这三种颜色的感知特别敏感,它们就像是三个“小助手”,帮我们看到五彩斑斓的世界,而且呢,从技术角度讲,这种三原色的搭配在电子设备上实现起来也比较容易,所以RGB就成了数字图像显示领域最常用的颜色模式啦。
咱们再具体说说RGB里的每一种颜色哈。
红色(Red)
红色可是个很强烈的颜色哟,在RGB模式里,红色通常用数值来表示它的强度,范围是从0到255 ,0就代表没有红色,越往高数值走,红色就越深,比如说,当红色值是255的时候,那就是最纯正、最鲜艳的红色啦,想象一下,过年的时候贴的大红春联,那就是满满的红色,看着就喜庆,这就是红色的魔力呀。
绿色(Green)
绿色呢,给人的感觉就是生机勃勃的,在RGB里,绿色的数值范围也是0 255 ,当绿色值为0的时候,就没有绿色;数值越高,绿色就越浓,像春天的草地,那一大片绿色看着就特别舒服,让人心情愉悦,在一些电子设备的屏幕上,绿色也常常被用来表示一些特定的信息,比如充电宝的电量指示灯,绿色的灯亮起来就说明电量充足,是不是挺形象的?
蓝色(Blue)
蓝色是一种很神秘的颜色哈,在RGB模式中,蓝色的数值范围同样是0 255 ,蓝色值越低,颜色就越浅;值越高,蓝色就越深邃,比如说,晴朗的天空就是那种淡淡的蓝色,让人感觉很宁静;而深海的蓝色就比较深,给人一种神秘莫测的感觉,在一些界面设计中,蓝色也常被用来传达专业、可靠的感觉。

那RGB是怎么在实际中应用的呢?这里头可有不少门道呢。
在电脑屏幕上,每一个像素点都是由红、绿、蓝三种颜色的小灯泡组成的,通过控制这三种颜色的亮度,也就是前面说的数值,就能显示出各种各样的颜色和图像啦,比如说你看到一张漂亮的风景照片,屏幕上的每一个小点都精准地调配着RGB三种颜色,这才呈现出那么逼真的画面。
再说说网页设计吧,设计师们会根据品牌的风格和想要传达的情感,选择合适的RGB颜色搭配,儿童类的网站一般会用比较鲜艳、活泼的颜色,像明亮的红色、绿色这些,吸引小朋友的注意力;而一些专业的金融网站,可能就会选择沉稳的蓝色、灰色为主色调,让用户觉得可靠、放心。
还有哦,在摄影后期处理中,RGB模式也是最常用的,摄影师可以通过调整照片中各个像素点的RGB值,来改变照片的色彩、对比度等,让照片达到理想的效果,比如说,把一张照片的整体色调往红色方向偏一点,就会营造出一种温暖、浪漫的氛围。
不过呢,RGB也有一些局限性,比如说,它比较适合在发光的屏幕上显示,像电脑、手机屏幕这些,但在印刷品上,就不能直接用RGB模式啦,得转换成另一种叫CMYK的颜色模式才行,因为印刷是通过油墨来呈现颜色的,和屏幕发光的原理不太一样。
总的来说啊,RGB就是一种超级重要、应用广泛的颜色模式,它让我们的数字世界变得五彩斑斓,不管是看视频、浏览网页还是做设计,都离不开它,现在你对RGB有没有更清楚的了解啦?以后要是再听到这个词,可别再一头雾水咯,希望这篇文章能让你对RGB有个全新的认识,说不定哪天你自己也能用RGB玩出一些有趣的创意呢!
以上内容就是解答有关rgb是什么意思的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
内容摘自:https://news.huochengrm.cn/cyzd/30303.html