SVG是什么格式
嘿,朋友们!今天咱们来聊聊一个在设计、开发领域挺重要,但又可能让很多新手小白有点迷糊的格式——SVG,你是不是经常听到这个词,却不太明白它到底是个啥玩意儿呢?别着急,听我慢慢给你道来。

SVG是啥
SVG呀,全称叫Scalable Vector Graphics,翻译成中文就是可缩放矢量图形,它就是用来描述二维图形的一种语言,就好比你画画的时候,有一支神奇的画笔,能用代码把各种图形、图案画出来,而且不管你把这个图放大多少倍,它都不会变模糊,始终保持清晰锐利,这就是SVG的一个厉害之处。
为啥要用SVG
那为啥我们要用SVG这种格式呢?这可得好好说道说道。
首先啊,它的可缩放性太赞了,想象一下,你做了一张漂亮的图标,用在网站上,如果这个图标是用普通图片格式做的,当你把它放大查看细节的时候,就会发现它变得马马虎虎,边缘都模糊了,但要是SVG格式的图标就不一样啦,不管你怎么放大,它都能保持完美的模样,就像永远不会失真一样,比如说,一些专业的设计网站,上面的图标不管用户怎么操作放大查看,都是那么清晰,这背后可能就是SVG在发挥作用哦。
其次呢,SVG是基于文本的格式,这有啥好处呢?这意味着你可以像编辑文本一样去修改它,你发现某个图形的颜色不太合适,或者形状需要调整一下,直接打开代码,改一改相应的参数就行啦,不用像处理普通图片那样,还得用专门的图像编辑软件去一点点抠图、调色啥的,是不是很方便呀?

还有一点很重要哦,SVG文件通常都比较小,因为它是用文本来描述图形的嘛,不像那些位图格式,要记录每个像素点的信息,所以占的存储空间就少,这对于网页加载速度来说可是个大好事,你想啊,如果一个网页上有很多图片,要是都用那种特别大的文件格式,那网页打开得多慢啊!但用SVG就不一样啦,能快速加载出来,用户体验自然就好啦。
SVG能干啥
那SVG具体都能用来干些啥呢?
在网页设计方面,那可是大显身手,现在好多网站的界面元素,像导航栏的图标、按钮的样式、各种装饰性的图形等等,都可能是用SVG来实现的,比如说,一些电商网站的商品分类图标,用SVG做的话,不仅清晰美观,还能根据不同的屏幕大小自动调整,保证在手机、平板、电脑上都能完美显示。
在动画制作上,SVG也有一席之地哦,它可以创建一些简单的动画效果,像旋转、缩放、移动这些,比如说,你做一个网页的广告宣传,想让某个图标动起来吸引眼球,用SVG就能轻松实现,而且还不会增加太多的文件大小,不会影响网页加载速度。
在数据可视化领域,SVG更是发挥着重要作用,它能精准地绘制各种图表,像柱状图、折线图、饼图等等,而且因为是矢量图形,不管图表的数据量有多大,或者图表要显示在多大的屏幕上,都能清晰呈现,不会出现模糊变形的情况。

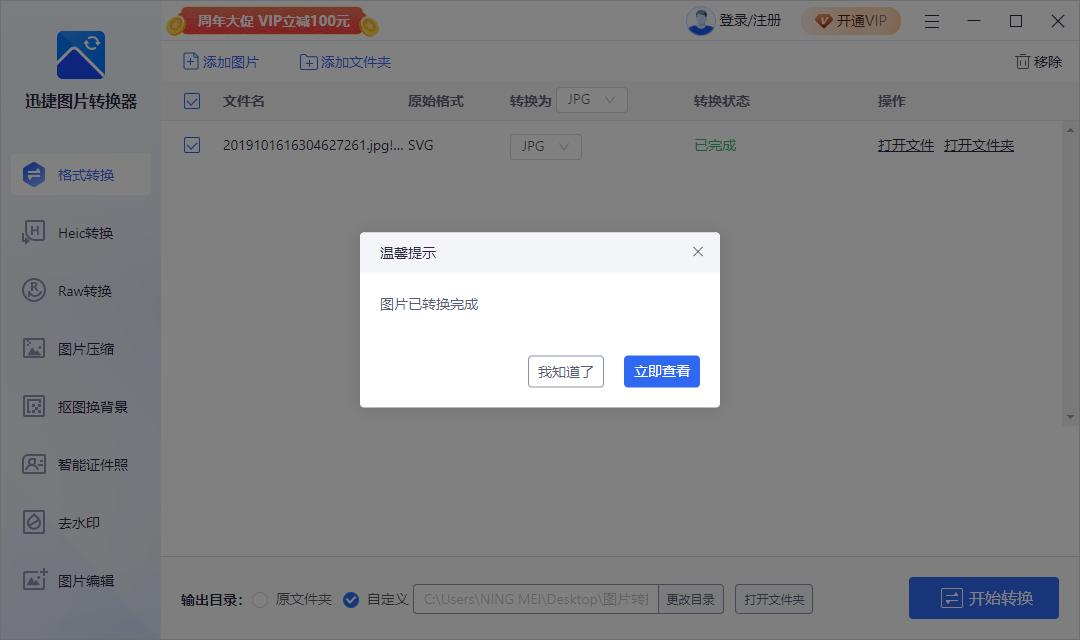
怎么使用SVG
可能有的朋友会问,那我怎么开始使用SVG呢?其实没那么难哦。
如果你是设计师,有很多专业的设计软件都可以创建和编辑SVG文件,像Adobe Illustrator、Sketch等等,在这些软件里,你可以像平常画画一样,绘制各种图形,然后导出为SVG格式就好啦。
要是你是程序员呢,也可以用代码来编写SVG,虽然看起来好像有点复杂,但只要掌握了基本的语法规则,也能轻松上手,比如说,用HTML和CSS就可以嵌入和使用SVG,给它设置各种样式和交互效果。
SVG的小局限
当然啦,SVG也不是十全十美的,它也有一些小小的局限性。
比如说,有些特别复杂的图形或者渐变效果,用SVG来实现可能会比较麻烦,相比那些专业的图像编辑软件,它的功能可能没有那么强大和直观,而且在一些比较老的浏览器上,对SVG的支持可能不太好,可能会出现显示不正常的情况,不过这些问题随着技术的发展,都在慢慢改善啦。
总的来说呢,SVG是一种非常实用且强大的图形格式,它有着可缩放、基于文本、文件小等诸多优点,在网页设计、动画制作、数据可视化等很多领域都有广泛的应用,虽然它有一些小不足,但这并不影响它成为我们设计和开发中的一个重要工具。
所以呀,朋友们,如果你还没用过SVG,不妨去尝试一下,说不定会给你的设计和开发工作带来意想不到的惊喜呢!相信你只要多了解、多实践,很快就能掌握它,让它为你的创作添彩哦!
以上内容就是解答有关svg是什么格式的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
内容摘自:https://news.huochengrm.cn/cyzd/31562.html