字体大小直接影响阅读体验,是网页设计、文档编辑甚至日常使用电子设备时不可忽视的细节,合适的字号能提升信息传递效率,降低视觉疲劳,而错误的设置可能导致内容难以阅读,甚至影响用户对内容的信任感,以下将从实际场景出发,提供清晰的操作指南与实用建议。
**一、为什么需要调整字体大小?
1、适应不同设备的屏幕尺寸
手机、平板、电脑等设备的屏幕大小差异显著,手机屏幕较小,若字号过大会导致单屏信息量不足;电脑屏幕较大,字号过小则可能让用户反复缩放页面。

2、满足个性化需求
每个人的视力状况不同,年轻人与老年人对字号的敏感度差异明显,通过调整字体大小,可让更多人无障碍获取信息。
3、呈现效果
标题、正文、注释等不同内容层级需通过字号区分,合理的对比能引导用户视线,提升阅读流畅度。
**二、常见场景下的字体调整方法
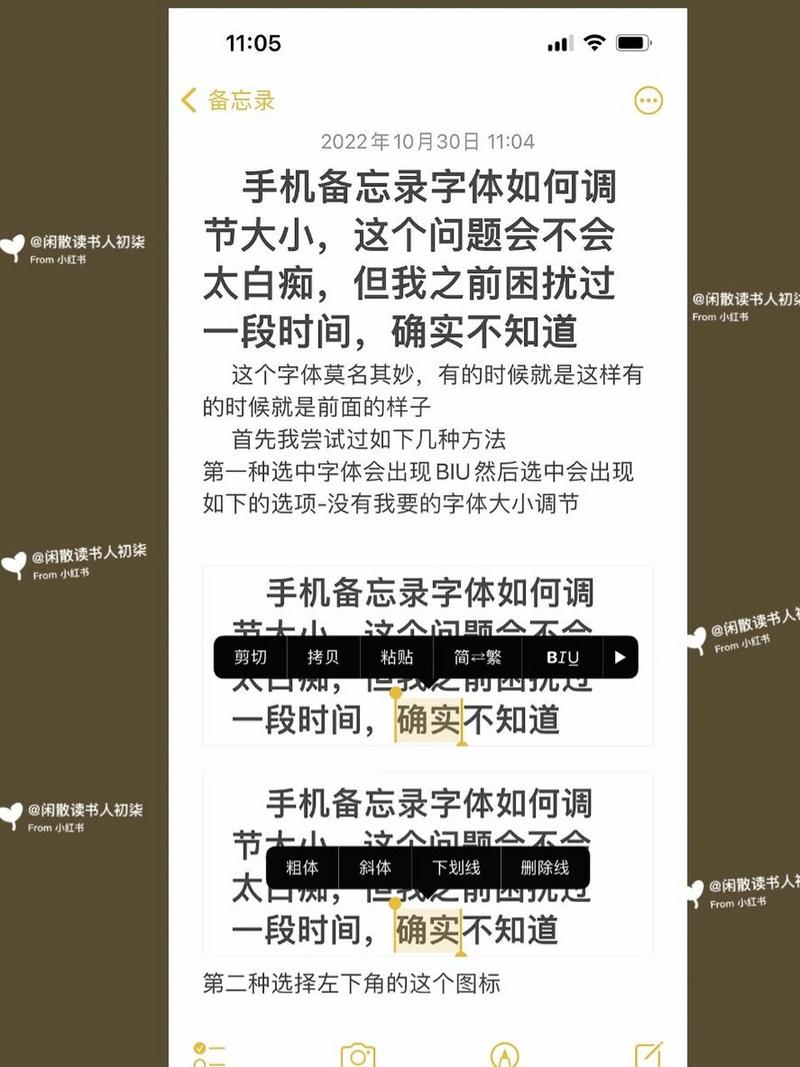
**1. 手机端调整
系统全局设置(以安卓/iOS为例)
安卓:进入「设置」→「显示」→「字体大小」,拖动滑块调整。

iOS:打开「设置」→「显示与亮度」→「文字大小」,或通过「辅助功能」中的「更大字体」选项自定义。
单个应用内设置
部分应用(如浏览器、阅读软件)支持独立调整字号,通常在阅读界面点击「A+」或「A-」图标即可实时调节。
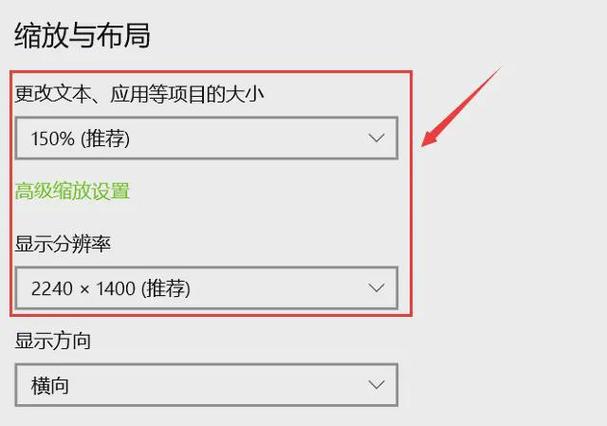
**2. 电脑端调整
网页浏览
快捷键:按住「Ctrl」键(Windows)或「Command」键(Mac),滚动鼠标滚轮放大/缩小页面。
浏览器设置:Chrome、Edge等浏览器支持在「设置」→「外观」中固定默认字号。

文档编辑(以Word为例)
选中文字后,通过工具栏中的字号下拉菜单选择数值,或直接输入自定义数值(如12pt、14pt)。
**3. 网页设计中的字号规范
基础原则
- 正文推荐14-16px,标题可设为18-24px,注释类文字建议12-14px。
- 移动端字号可比电脑端略大1-2px,以平衡屏幕尺寸差异。
响应式设计技巧
使用相对单位(如rem、em)而非固定像素(px),确保不同设备自动适配,设定根元素字体为16px,子元素按比例缩放。
**三、容易被忽视的细节与误区
1、过度依赖默认设置
系统或软件的默认字号可能不适合所有人,老年用户群体普遍需要更大字号,而设计师常忽略这一需求。
2、忽视行高与字间距
字号调整后,需同步优化行高(建议1.5-1.6倍字号)和字间距(1-1.5px),避免文字拥挤或松散。
3、颜色对比度不足
浅灰色文字搭配白色背景虽显“高级”,但可能降低可读性,确保文字与背景的对比度符合WCAG标准(至少4.5:1)。
**四、如何判断字号是否合适?
1、用户测试
邀请不同年龄段、视力水平的用户试用,观察其阅读是否顺畅,是否存在频繁缩放页面的行为。
2、数据分析
通过工具(如热力图)监测用户停留时间、跳出率等指标,若某页面跳出率过高,可能因字号问题导致阅读困难。
3、遵循行业标准
参考权威设计指南(如苹果人机界面指南、Material Design),结合自身内容特点微调。
观点:
字体大小的调整并非“一劳永逸”的操作,而需根据用户反馈与技术迭代持续优化,无论是个人用户还是内容创作者,都应重视字号的科学设置——它不仅是美观问题,更是信息平等传递的基础,在信息过载的时代,让文字清晰易读,是对读者最基本的尊重。
内容摘自:https://news.huochengrm.cn/cyzx/34067.html
 鄂ICP备2024089280号-2
鄂ICP备2024089280号-2