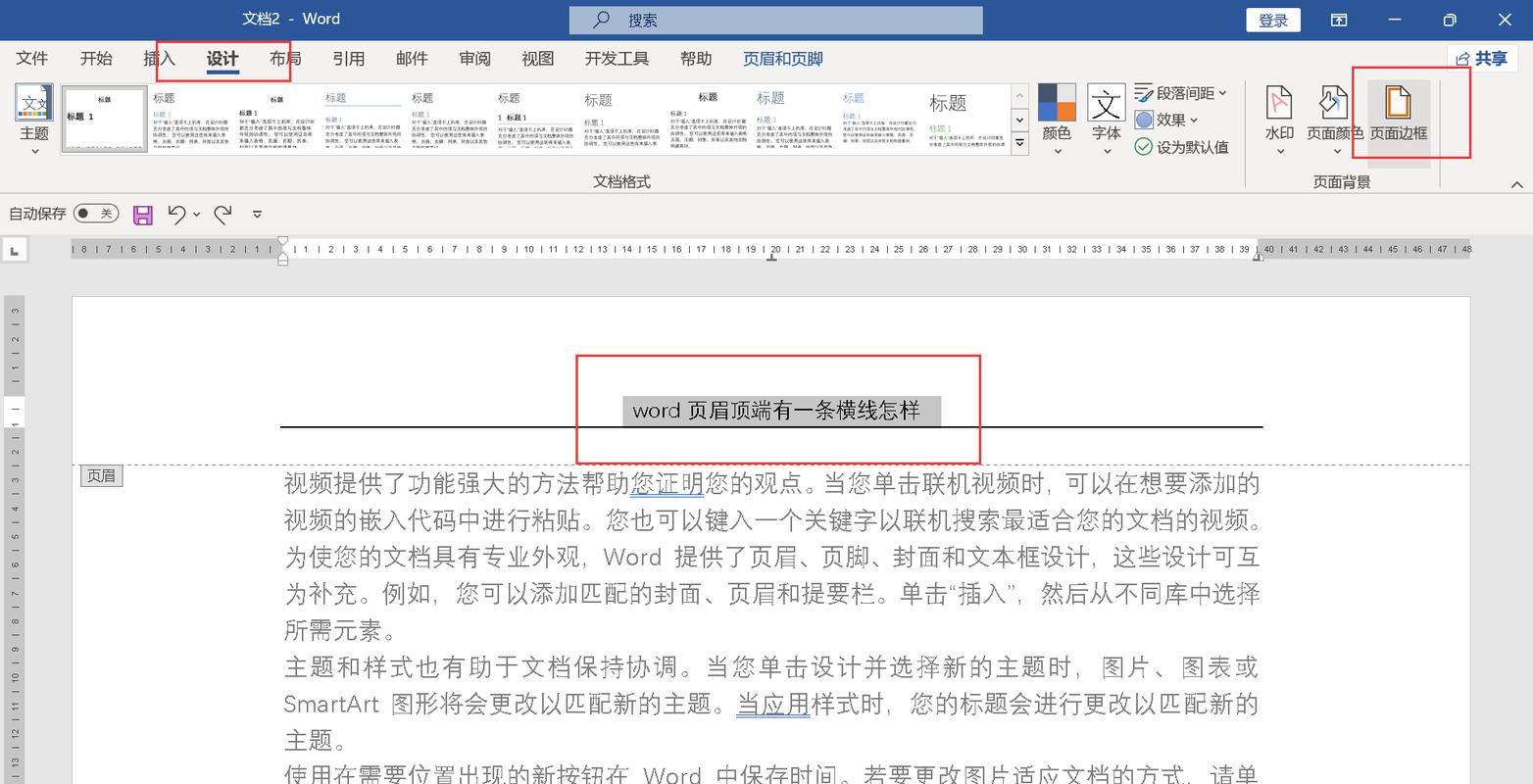
很多用户在使用文档编辑工具或搭建网页时,常被页面顶部的横线困扰,这条默认存在的分割线可能破坏视觉统一性,尤其当需要设计简洁风格的页面时,如何移除它成为常见的技术需求,本文将提供不同场景下的解决方案,帮助用户快速实现页面效果优化。
一、办公软件场景(以Word/WPS为例)
1、常规操作路径

双击页眉区域进入编辑模式 → 选中页眉内容 → 在顶部菜单栏选择【开始】→ 点击【边框】图标右侧下拉箭头 → 选择【无框线】,此时横线消失,但需注意:若文档中存在分节符,需逐节重复此操作。
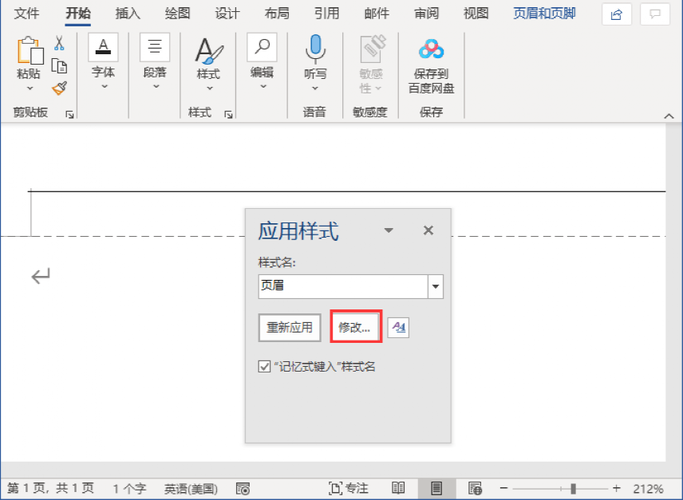
2、隐藏技巧:样式修改法
- 打开样式窗格(快捷键Alt+Ctrl+Shift+S)
- 右键【页眉】样式 → 选择【修改】
- 点击左下角【格式】→【边框】→ 设置为“无”
此方法可永久修改当前文档模板,避免重复操作。

3、紧急处理方案
若上述方法失效,可尝试手动覆盖:
- 在页眉处插入与背景同色的矩形形状
- 将形状高度设为0.5磅并覆盖横线位置
此方法适用于临时应急,但打印时需确认形状设置为“不打印对象”。
二、网页开发场景(HTML/CSS处理方案)

情况1:传统文档类网页
header::after {
content: none !important;
}需配合审查元素工具定位具体元素,某些CMS系统可能需修改主题文件的header.php。
情况2:框架类项目
- Vue/React项目:在全局样式表中添加
.app-header {
border-bottom: 0 !important;
box-shadow: none !important;
}- Bootstrap框架:覆盖默认变量
$navbar-border-width: 0;
情况3:响应式特殊处理
通过媒体查询保留移动端横线:
@media (min-width: 768px) {
.page-header {
border-bottom: none;
}
}三、设计软件操作指南(以PS/Figma为例)
Photoshop方案
1、图层面板锁定背景层
2、使用单行选框工具(Single Row Marquee)选中横线
3、按Delete键清除后,保存为Web格式时选择“连续”优化选项
Figma智能处理
1、选中画板顶部的线段
2、右侧面板取消勾选“Exportable”
3、使用自动布局时,在Frame设置中关闭“Divider”选项
四、常见问题排查
1、横线反复出现
检查父级样式是否包含继承属性,特别是在使用LESS/Sass预处理器时,注意变量覆盖优先级。
2、打印/导出异常
- PDF导出:在打印设置中取消“包含背景图形”
- 图片导出:检查画布扩展区域是否包含隐藏元素
3、移动端显示差异
添加视口元标签验证:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
五、效果验证标准
1、跨平台测试清单:
- Windows/Mac系统下Office 2016-2021版本
- Chrome/Firefox/Edge浏览器最新3个版本
- iOS/Android设备系统版本两年内更新
2、无障碍访问检测:
使用WAVE工具检测移除横线后是否影响页面层级结构,建议通过ARIA标签补充视觉提示。
在实际操作中,推荐优先使用原生设置而非暴力删除,例如在网页开发中保留1px透明边框,既可维持元素稳定性,又能避免布局错乱,对于需要频繁修改的场景,建立标准化模板比单次修改更有效率,每个解决方案都存在特定适用场景,理解底层逻辑比记住操作步骤更重要。
内容摘自:https://news.huochengrm.cn/cyzx/34099.html
 鄂ICP备2024089280号-2
鄂ICP备2024089280号-2