理解颜色渐变的底层逻辑
颜色渐变并非简单的色彩堆叠,而是基于色彩空间(如RGB、HSL或LAB)的数学计算,AI工具通过算法在两种或多种颜色之间生成平滑过渡的中间值,这些中间值的数量由渐变节点密度决定,线性渐变遵循矢量方向的变化规律,而径向渐变则依赖中心点向外扩散的强度衰减。
重要概念

- 锚点控制:通过调整锚点的位置和密度,可改变渐变的节奏感,密集锚点区域颜色变化剧烈,稀疏区域过渡平缓。
- 色彩混合模式:叠加(Overlay)、柔光(Soft Light)等模式会影响渐变与底层元素的互动效果。
- 动态范围:高动态范围(HDR)渐变能保留更多细节,避免色彩断层。
主流AI工具的渐变配置方法
不同设计软件的操作路径存在差异,但核心原理相通,以下列举三类常用工具的具体实现方式:
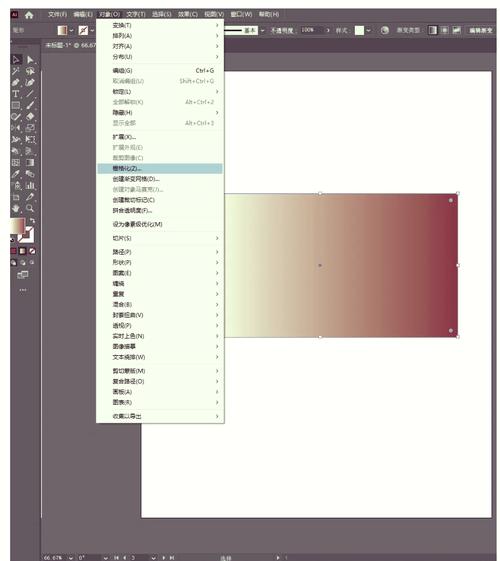
Adobe系列:Photoshop与Illustrator
- 步骤1:选中目标图层或形状,点击工具栏的渐变工具(G键)。
- 步骤2:在属性面板中,双击色标选择颜色,拖动色标位置调整过渡范围。
- 进阶技巧:
- 使用“杂色渐变”功能添加颗粒质感,避免渐变过于平滑导致的塑料感。
- 通过“渐变映射”将黑白图像转为彩色渐变效果,保留明暗层次。
三维建模工具:Blender与C4D
- 材质节点法:在着色器编辑器中,连接“颜色渐变”节点到材质输出端口,通过添加多个色标,并关联物体坐标(如UV或空物体位置),可实现动态渐变。
- 顶点着色法:为模型顶点手动分配颜色权重,适用于需要局部精确控制的场景。
在线AI设计平台(如Canva)
- 拖拽式操作:选择元素后,点击“效果”-“渐变”,直接从预设库中选取模板,或自定义色值及角度。
- 限制与突破:部分平台不支持复杂渐变编辑,可通过导出透明背景PNG后,在专业软件中二次加工。
提升渐变质感的关键技巧
避免“死板过渡”
纯色渐变容易显得生硬,尝试在色标之间插入邻近色(如从深蓝到浅蓝时加入淡紫色),或微调透明度参数,增加层次感。

匹配场景光照
当模型用于三维渲染时,需考虑环境光对渐变的影响,冷色调主光下,暖色渐变需适当降低饱和度以避免色彩冲突。
数据驱动调试
借助AI插件的色彩分析功能(如Adobe Color),可自动提取图片主题色生成渐变方案,对于品牌设计,直接输入HEX色值能确保与企业VI系统一致。

常见问题与避坑指南
-
问题1:导出后渐变出现色带断层
解决方案:将工程文件色彩模式切换为16位/通道,或启用软件的抗锯齿(Anti-aliasing)功能。 -
问题2:渐变在移动端显示失真
成因:部分屏幕色域有限(如sRGB无法覆盖P3广色域)。
应对策略:设计初期确认输出设备的色彩配置文件,或采用自适应色彩方案。 -
问题3:动态渐变卡顿
优化方向:在网页或应用中,使用CSS3的线性渐变代码替代位图,减少资源加载压力。
从功能到美学:渐变的设计哲学
颜色渐变不仅是技术操作,更是一种视觉语言,冷→暖渐变可引导视线聚焦,同类色渐变能营造高级感,而对比色的大胆碰撞则适合年轻化品牌,近期流行的“弥散光渐变”通过模糊边缘模拟自然光晕,其核心在于控制色阶的柔和度与扩散范围。
在设计决策时,需回归用户场景,医疗类模型适合低饱和的蓝绿色渐变,传递冷静与信任;儿童产品则可提高明度,采用糖果色系的多向渐变。


