想让手机界面焕发新意,叠加壁纸是一个低成本且高效的解决方案,这种设计方式不仅能通过多层图像组合增加视觉层次感,还能根据用户需求实现动态效果或功能延伸,本文将从实际操作、创意技巧到避坑指南,全面解析手机叠加壁纸的设置逻辑。
叠加壁纸的核心价值
通过不同图层的透明度调节与位置叠加,用户能自由组合静态图片、动态元素甚至功能性组件(如日历、天气插件),将低透明度的星空图覆盖在纯色背景上,既保留界面简洁,又增加视觉趣味,这种方式比单一壁纸更灵活,尤其适合追求个性化和功能性的用户。

安卓与iOS双平台设置指南
安卓系统:开放生态的进阶玩法
-
原生系统适配:
部分安卓12及以上版本机型已内置「动态壁纸叠加」功能,进入「设置-壁纸与风格」,选择主屏幕与锁屏壁纸后,点击右上角「图层」图标即可添加最多3层图像,并通过滑块调整每层透明度。
注意:需确保图片尺寸与屏幕分辨率一致,避免拉伸模糊。 -
第三方工具拓展:
若设备未预装该功能,可借助「Wallpaper Engine」或「KLWP」等应用,以KLWP为例,导入PNG格式的透明图层后,通过时间/天气条件触发动态效果,设置晴天显示阳光穿透云层的叠加动画,需提前在软件内配置位置坐标与动画参数。
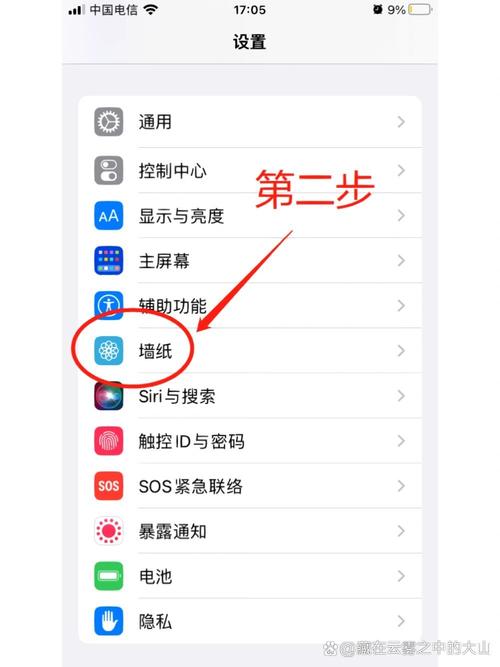
iOS系统:聚焦细节的精简操作
-
快捷指令联动相册:
苹果系统虽未开放多层壁纸接口,但可通过「快捷指令」实现半自动化切换,创建「自动化任务-特定时间/充电时」,设定按序更换相册中预存的叠加组合图(需提前用PS等工具合成),建议开启「降低透明度」辅助功能,提升文字与图标的辨识度。 -
小组件模拟叠加效果:
利用「Widgetsmith」等工具,将透明小组件覆盖在壁纸特定区域,在深色壁纸上添加半透明磨砂效果的待办清单,需先通过「屏幕截图-空白页对齐」生成组件透明背景模板。
创意叠加的5个黄金法则
-
对比度控制:
主图层建议使用低饱和度背景(如莫兰迪色系),叠加层用10%-30%透明度的几何线条或渐变光斑,避免同时使用高对比色块,防止界面文字难以识别。 -
动态元素优先级:
若叠加动态效果(如飘雪、粒子光效),建议限制在屏幕顶部或边缘区域,避免遮挡应用图标,帧率需控制在24fps以内,防止过度耗电。 -
功能化设计:
将常用小组件位置与叠加图案结合,在时钟区域叠加模拟复古胶片边框,或在电池图标周围添加环形渐变指示条。 -
主题一致性:
节日、季节等主题壁纸需统一色调与元素风格,春节主题可采用30%透明度的金色祥云叠加层搭配暗红色底图,图标文字改用浅金色确保可读性。 -
性能平衡点:
测试叠加壁纸时,连续滑动主屏幕5次,若出现明显卡顿,需减少动态图层数量或降低分辨率,中端机型建议使用静态叠加,旗舰机型可开启1-2个轻量化动画层。
高频问题解决方案
-
图标文字模糊:
检查叠加层透明度是否低于20%,或在深色模式下未启用「增强对比度」选项,iOS用户可通过「设置-辅助功能-显示与文字大小」开启「智能反转」。 -
壁纸自动复位:
安卓系统若出现叠加图层重置,需关闭「省电模式」或授予壁纸应用「自启动」权限,部分品牌手机(如小米)需在「安全中心-应用管理」中解除内存限制。 -
动态效果延迟:
在KLWP等工具中,将「更新间隔」调整为30分钟以上,或关闭非活跃屏幕的动画渲染,iOS小组件建议选择静态图片模式。
个人观点
叠加壁纸的本质是「视觉功能化」的探索——它不再局限于装饰,而是逐步承载信息交互的使命,未来随着AR技术的普及,实时环境光效叠加或3D景深图层或许会成为新趋势,但无论如何演变,用户需始终警惕过度设计:当壁纸开始干扰核心操作体验时,减法比加法更重要。


