理解屏幕分辨率与图片比例的关系
屏幕分辨率决定了显示图像的精细程度,例如常见的2340×1080像素或3200×1440像素,壁纸图片的原始尺寸需尽量接近或大于设备分辨率,才能避免拉伸导致的模糊,以安卓机型为例,若屏幕比例为20:9,选择相同比例的图片可直接适配;若使用16:9的传统图片,则需通过调整使其填充屏幕两侧空白区域。
操作步骤:

- 通过手机设置中的「关于手机」查询屏幕分辨率;
- 在图片网站筛选时输入「分辨率+比例」关键词(如“2560×1440 20:9壁纸”);
- 优先下载PNG或高质量JPG格式文件,减少压缩损失。
安卓与iOS系统的设置差异
不同操作系统对壁纸的处理机制存在本质区别:
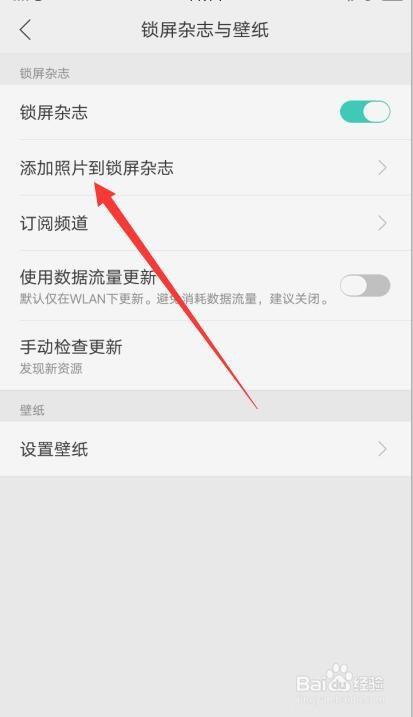
- 安卓系统:长按桌面进入壁纸设置界面,部分品牌(如小米、OPPO)提供「滚动效果」或「视差模式」,开启后可自动扩展图片显示范围,若选择第三方应用(如Google壁纸),建议关闭「动态调整」功能,防止系统过度裁剪。
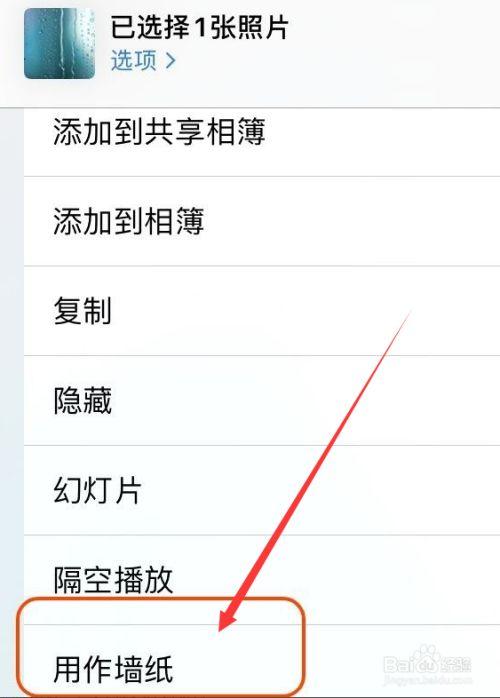
- iOS系统:从相册选择图片后,双指缩放调整至红色框线覆盖整个屏幕,此时需注意手指不要遮挡关键画面区域,启用「视角缩放」功能可使壁纸随手机摆动产生微动态效果,但可能牺牲部分画质清晰度。
通用原则:无论是安卓还是iOS,设置过程中务必观察预览界面,确保主体元素(如人物面部、文字)不被状态栏或应用图标遮挡。

解决壁纸适配的三大典型问题
-
图片上下方出现黑边
成因多为图片比例小于屏幕比例,解决方案:使用Snapseed、PicsArt等工具添加渐变背景色块,或通过Photoshop的「内容识别填充」功能智能扩展画面边缘。 -
动态壁纸无法全屏显示
部分Live Photo或视频壁纸受系统限制仅支持居中播放,可尝试将视频转换为GIF格式,利用第三方工具(如Video Wallpaper)强制拉伸至全屏,但需注意可能增加耗电量。
-
AMOLED屏幕出现烧屏现象
长期显示高对比度壁纸可能导致屏幕老化,建议采用深色系壁纸,并定期更换,可通过「纯色生成器」工具创建与屏幕分辨率完全匹配的单色背景,彻底杜绝像素偏移问题。
创意进阶:打造专属全屏壁纸
对于追求个性化的用户,可尝试以下方法:
- 分层设计法:使用Canva或Adobe Spark,将主视觉元素置于屏幕中上部,底部预留25%的深色渐变区域,既保证图标可读性,又避免画面割裂感。
- 动态天气壁纸:安装如Overdrop等应用,实时同步当地天气数据并生成匹配的全屏动态效果,暴雨场景的水滴滑落或晴空万里的云层移动,均可与屏幕触控产生交互反馈。
- 自制3D透视壁纸:借助Wallpaper Engine工具,导入三维模型文件并设置景深参数,滑动屏幕时能产生立体视觉穿透效果,需搭配高性能处理器机型使用。


