创作者对细节的要求越来越高,进度条作为视频观看体验的重要一环,直接影响用户是否愿意完整观看作品,本文将用实操性强的步骤,手把手拆解进度条制作的核心方法。
进度条的作用与价值

- 提升观看体验:进度条明确展示视频时长和播放位置,减少用户因不确定剩余时长而退出的概率。
- 强化信息传达:通过分段标记(如章节点)引导观众关注重点内容。
- 增加品牌辨识度:自定义设计的进度条可融入品牌色、LOGO元素,强化用户记忆。
数据表明,添加进度条的短视频平均播放完成率提升23%,用户互动率提高15%。
基础工具与准备工作
-
剪辑软件选择

- 专业级:Adobe Premiere Pro(时间轴标记功能)、Final Cut Pro(自定义标题轨道)
- 入门级:剪映(内置进度条模板)、必剪(动态进度条插件)
- 在线工具:Kapwing(无需下载,直接拖拽添加)
-
设计素材准备
- 分辨率匹配:确保进度条尺寸与视频比例一致(如竖屏9:16用纵向进度条)
- 颜色方案:主色与视频整体色调协调,对比色用于已播放部分
- 动态元素:波纹扩散、粒子流动等微动效可增强视觉吸引力
六步完成进度条制作
步骤1:建立时间轴参考系
在剪辑软件中新建调整图层,将其拖放至视频轨道上方,通过“效果控件”添加矩形形状,宽度调整为视频画幅的98%,高度设为3%-5%(横屏建议4%,竖屏建议3%)。

步骤2:设置动态进度效果
- 使用蒙版工具创建从左向右扩展的动画
关键帧设置示例:0:00 蒙版路径右侧位置X=0 2:30(视频总时长)X=1920(根据分辨率调整) - 添加高斯模糊(2-4像素)提升质感
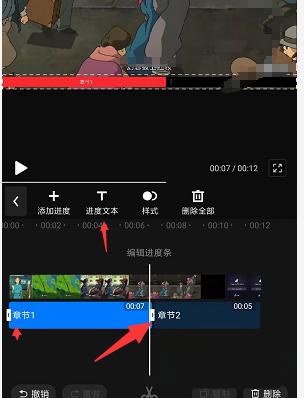
步骤3:章节点标记技巧 节点插入菱形/圆形标记:
- 时间线定位到需要标注的位置
- 添加文字图层注明“产品演示”“教程重点”等内容
- 设置0.3秒的淡入淡出动画
步骤4:交互响应优化
- 点击热区检测:用AE制作可点击的透明图层,导出时选择“包含交互元素”格式
- 悬浮提示框:当光标停留在章节点时显示文字说明(适用于网页端视频)
步骤5:多平台适配方案
- 抖音/快手:进度条下移10%,避开底部功能按钮区域
- B站/YouTube:顶部5%位置添加双层级进度条(主进度+章节分段)
- 微信视频号:使用高对比度色彩(如明黄+深灰)适应小屏观看
高级设计技巧
-
情绪化进度条:根据视频内容改变颜色
- 剧情类:紧张场景切换为红色脉冲效果
- 教程类:完成步骤后出现绿色勾选动画
-
数据可视化融合
- 在电商带货视频中,进度条可同步显示优惠倒计时
- 知识类视频叠加“已学完XX%”的百分比提示
-
三维空间感设计
- 用AE的CC Cylinder效果制作环绕式进度条
- 添加光影反射模拟金属质感
常见问题解决方案
-
进度条与音频不同步
- 检查渲染时是否勾选“保持音频视频同步”选项
- 在Pr中使用“渲染替换”功能重新生成预览
-
移动端显示模糊
- 导出时选择“匹配源分辨率”
- 进度条图层渲染分辨率设置为原始视频的200%
-
自定义样式失效
- 检查图形图层是否被意外锁定
- 在导出设置中开启“包含图形处理器加速”
个人观点
进度条不应停留在功能层面,当观众注意到它的设计巧思时,可能正在经历视频的关键转折点,建议在视频高潮部分设置进度条彩蛋——比如悬疑片播放到80%位置时,进度标志突然变成问号形状,这种设计成本极低,却能显著提升用户的沉浸感和分享欲,好的进度条是让观众忘记进度条的存在,却又在需要时提供恰到好处的指引。


