在Word中,边框和底纹是常用的格式设置,它们可以增强文档的视觉效果,使内容更加突出,以下是如何在Word中添加边框和底纹的方法:
添加边框
1. 为文字添加边框

打开Word文档:启动Word程序并打开需要编辑的文档。
选择文本:使用鼠标选中需要添加边框的文字。
进入字体设置:点击“开始”选项卡下的“字体”组右下角的小箭头,打开“字体”对话框。
设置边框:在“字体”对话框中,切换到“高级”选项卡,找到“下划线样式”旁边的小方框,点击下拉箭头,选择“边框”。
选择边框类型:从弹出的菜单中选择合适的边框类型(如单实线、虚线等)。
应用设置:点击“确定”按钮,所选文字将被添加上边框。

2. 为段落添加边框
选择段落:将光标置于需要添加边框的段落内,或者选中整个段落。
打开段落对话框:点击“开始”选项卡下的“段落”组右下角的小箭头,打开“段落”对话框。
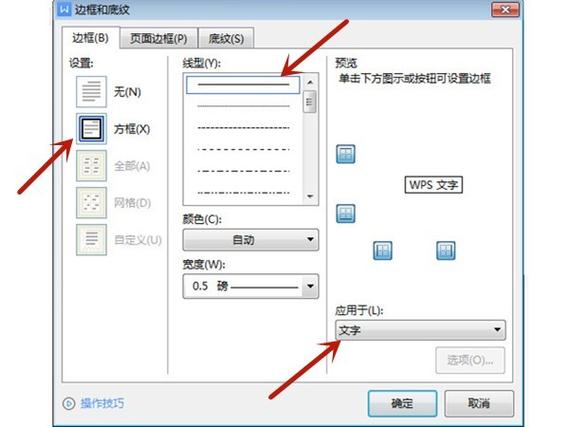
设置边框:在“段落”对话框中,切换到“边框和底纹”选项卡。
选择边框样式:在“边框”选项卡中,可以选择“无”、“方框”、“阴影”等多种边框样式。
自定义边框:如果需要更详细的边框设置,可以点击“选项”按钮,进一步调整边框的宽度、颜色等属性。

应用设置:设置完成后,点击“确定”按钮,段落边框即被添加到文档中。
添加底纹
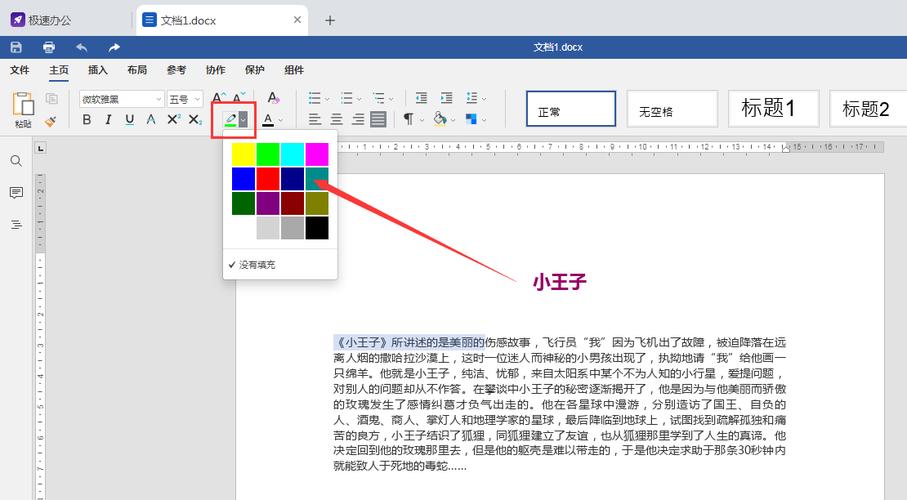
1. 为文字添加底纹
选择文本:使用鼠标选中需要添加底纹的文字。
打开字体对话框:点击“开始”选项卡下的“字体”组右下角的小箭头,打开“字体”对话框。
设置底纹:在“字体”对话框中,切换到“高级”选项卡,勾选“背景色”复选框,然后选择所需的颜色作为底纹。
应用设置:点击“确定”按钮,所选文字将被添加上底纹。
2. 为段落添加底纹
选择段落:将光标置于需要添加底纹的段落内,或者选中整个段落。
打开段落对话框:点击“开始”选项卡下的“段落”组右下角的小箭头,打开“段落”对话框。
设置底纹:在“段落”对话框中,切换到“边框和底纹”选项卡。
选择底纹样式:在“底纹”选项卡中,可以选择预设的底纹样式,或者点击“填充”下拉列表,选择自定义颜色。
应用设置:设置完成后,点击“确定”按钮,段落底纹即被添加到文档中。
使用表格添加边框和底纹
1. 创建表格
插入表格:点击“插入”选项卡下的“表格”按钮,选择所需的行数和列数,插入一个表格。
2. 为表格添加边框
选择表格:点击表格左上角的十字图标,选中整个表格。
打开表格属性对话框:右键点击选中的表格,选择“表格属性”。
设置边框:在“表格属性”对话框中,切换到“边框”选项卡。
选择边框样式:根据需要选择合适的边框样式、宽度和颜色。
应用设置:点击“确定”按钮,表格边框即被添加到文档中。
3. 为表格单元格添加底纹
选择单元格:点击需要添加底纹的单元格,使其处于选中状态。
打开单元格对话框:右键点击选中的单元格,选择“单元格属性”。
设置底纹:在“单元格属性”对话框中,切换到“颜色和图案”选项卡。
选择底纹颜色:在“填充”下拉列表中选择所需的颜色作为底纹。
应用设置:点击“确定”按钮,单元格底纹即被添加到文档中。
相关问答FAQs
Q1: 如何在Word中快速去除边框或底纹?
A1: 若要快速去除边框或底纹,可以选中已添加边框或底纹的文本或段落,然后在相应的设置对话框(如“字体”、“段落”或“表格属性”)中选择“无”或取消勾选相关复选框即可。
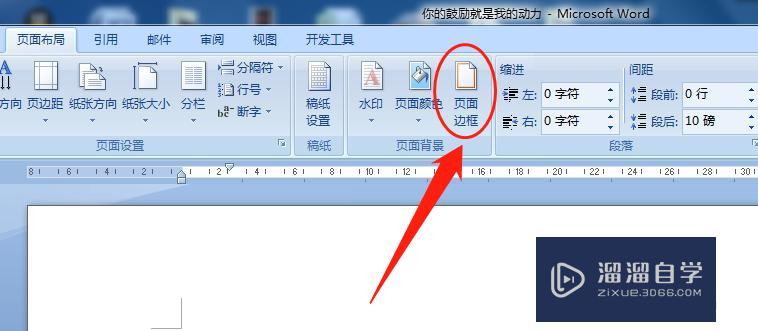
Q2: 在Word中如何为不同的页面设置不同的边框或底纹?
A2: 若要为不同的页面设置不同的边框或底纹,可以使用分节符将文档分为多个部分,然后分别为每个部分设置所需的边框或底纹,具体操作为:在需要分节的地方插入分节符(布局 > 分隔符 > 下一页),然后在新的节中进行边框或底纹的设置,注意,分节后的设置仅应用于当前节,不会影响其他节的格式。
以上就是关于“在word中怎么加边框和底纹”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
内容摘自:https://news.huochengrm.cn/cydz/15471.html