字体作为信息传递的重要载体,直接影响着内容的可读性与视觉体验,许多用户在使用电子设备时,常因默认字体不符合个人审美或阅读习惯而产生修改需求,本文将系统讲解不同场景下的字体调整方法,并提供实用建议。
一、设备系统级字体修改
1、Windows系统

通过「设置」→「个性化」→「字体」可查看已安装字体库,若需全局替换系统字体,需借助第三方工具(如Winaero Tweaker),但操作涉及注册表修改,建议普通用户仅调整浏览器或文档编辑器的显示字体,微软雅黑、等线等系统自带字体已针对屏幕显示优化,长时间阅读不易产生疲劳。
2、macOS系统
苹果系统提供更直观的字体管理界面,在「系统偏好设置」→「通用」中可直接修改菜单栏与对话框字体大小,专业用户可通过Typeface等应用批量预览、激活字体文件,需注意:更换系统级中文字体可能影响部分软件兼容性。
3、移动端适配
• iOS系统:自iOS13起开放有限字体安装功能,通过App Store下载AnyFont等应用,导入TTF/OTF格式文件后,可在Keynote、Pages等苹果系软件调用
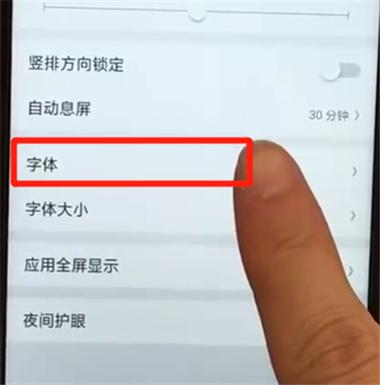
• Android系统:品牌定制UI支持深度字体修改,以小米MIUI为例,进入「主题商店」→「字体」模块即可选购或导入本地字体包

二、设计软件字体应用规范
1、Adobe系列工具
Photoshop与Illustrator用户应养成字体激活管理习惯,建议使用Suitcase Fusion或Adobe Fonts同步功能,避免设计稿传输至其他设备时出现字体缺失,印刷场景优先选择OTF格式,网页设计则推荐WOFF2格式以优化加载速度。
2、办公文档处理
Word与PowerPoint内置实时字体预览功能,商务场景建议遵循「三色两体」原则:全文不超过三种颜色,搭配衬线体(如思源宋体)与非衬线体(如HarmonyOS Sans)形成对比,重要标题可采用可变字体(Variable Fonts)实现动态粗细调节。
三、网页端字体优化策略

1、CSS字体栈配置
前端开发者应设置渐进式字体回退方案,
body {
font-family: "Helvetica Neue", "PingFang SC", system-ui, sans-serif;
}此写法优先调用苹果字体,其次为苹方字体,最后回退到系统默认无衬线体,兼顾多平台显示一致性。
2、动态字体加载技术
使用font-display: swap属性可确保文字内容在字体加载期间保持可见,对于中文字体包较大的情况,建议采用字蛛等工具提取页面实际用到的字符,将文件体积压缩60%-80%。
四、字体使用注意事项
• 版权合规性:商业用途务必确认字体授权范围,方正、汉仪等厂商提供按年订阅服务
• 无障碍设计:WCAG 2.1标准规定正文行距不宜低于字体大小的1.5倍,对比度需达到4.5:1
• 跨平台测试:同一字体在Windows与macOS的渲染效果存在差异,需通过BrowserStack等工具实机验证
字体的选择本质上是对信息层级的视觉重构,当我们在社交媒体使用圆润的卡通字体时,传递的是轻松氛围;在法律文书中采用严谨的仿宋体,则强化了文档的权威性,真正优秀的字体调整,应当让读者在无意识中感受到内容的气质与温度。


