在Word文档处理中,有时用户可能需要显示或隐藏特定的内容,如格式标记、段落标记等,以下是一些关于如何在Word中显示和隐藏不同内容的详细步骤:
显示或隐藏格式标记
1、打开Word文档:启动Microsoft Word并打开您想要编辑的文档。

2、进入“主页”选项卡:在Word的顶部菜单栏中,点击“主页”选项卡。
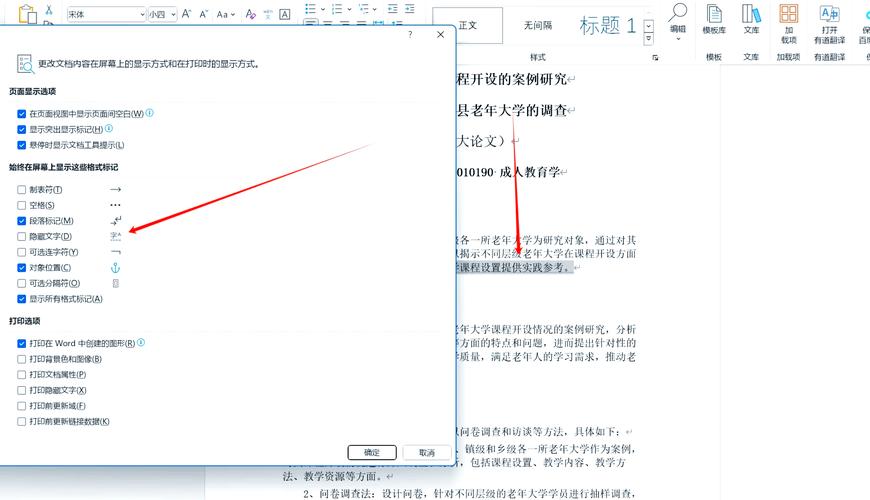
3、找到“显示/隐藏编辑标记”按钮:在“主页”选项卡中,找到“段落”组,在这个组中,有一个按钮标有“显示/隐藏编辑标记”(通常显示为一个带有斜线的段落符号)。
4、切换显示状态:点击“显示/隐藏编辑标记”按钮,可以在显示和隐藏格式标记之间切换,当按钮被按下时,段落标记、空格和其他隐藏的格式标记将显示出来;再次点击该按钮,这些标记将会被隐藏。
显示或隐藏段落标记
1、打开Word文档:启动Word并打开需要编辑的文档。
2、进入“开始”选项卡:在Word的顶部菜单栏中,点击“开始”选项卡。
3、找到“显示/隐藏段落标记”按钮:在“开始”选项卡的“段落”组中,有一个按钮标有“显示/隐藏段落标记”(通常显示为一个带有斜线的段落符号)。

4、切换显示状态:点击“显示/隐藏段落标记”按钮,可以在显示和隐藏段落标记之间切换,当按钮被按下时,段落标记将显示出来;再次点击该按钮,段落标记将会被隐藏。
显示或隐藏页面边框
1、打开Word文档:启动Word并打开需要编辑的文档。
2、进入“页面布局”选项卡:在Word的顶部菜单栏中,点击“页面布局”选项卡。
3、找到“页面边框”按钮:在“页面布局”选项卡中,找到“页面背景”组,在这个组中,有一个按钮标有“页面边框”。
4、选择边框样式:点击“页面边框”按钮,将弹出“边框和底纹”对话框,在这个对话框中,可以选择不同的边框样式、颜色和宽度,如果不想显示边框,可以选择“无”选项。
5、应用设置:选择好边框样式后,点击“确定”按钮应用设置。

显示或隐藏表格边框
| 步骤编号 | 操作描述 |
| 1 | 打开Word文档,定位到包含表格的页面。 |
| 2 | 选中整个表格或特定单元格(根据需要)。 |
| 3 | 右键点击选中的区域,选择“表格属性”或“边框和底纹”。 |
| 4 | 在弹出的对话框中,选择“边框”选项卡。 |
| 5 | 根据需要调整边框样式、颜色和宽度,或选择“无”以隐藏边框。 |
| 6 | 点击“确定”保存设置。 |
1、打开Word文档:启动Word并打开需要编辑的文档。
2、进入“页面布局”选项卡:在Word的顶部菜单栏中,点击“页面布局”选项卡。
3、找到“水印”按钮:在“页面布局”选项卡中,找到“页面背景”组,在这个组中,有一个按钮标有“水印”。
4、选择或自定义水印:点击“水印”按钮,可以选择预设的水印样式,或者选择“自定义水印”来创建自己的水印,如果不想显示水印,可以选择“删除水印”。
5、应用设置:完成水印设置后,点击“确定”按钮应用更改。
通过以上步骤,您可以在Word文档中灵活地显示或隐藏各种内容,以满足您的编辑需求,无论是格式标记、段落标记、页面边框还是特定内容,Word都提供了丰富的工具和选项来帮助您实现这些操作。
FAQs(常见问题解答)
Q1:如何快速切换显示和隐藏所有格式标记?
A1:在Word的“开始”选项卡中的“段落”组里,找到并点击“显示/隐藏编辑标记”按钮(通常显示为一个带有斜线的段落符号),即可快速切换显示和隐藏所有格式标记的状态。
Q2:我如何为整个文档添加或删除页面边框?
A2:要为整个文档添加或删除页面边框,请进入“页面布局”选项卡,点击“页面背景”组中的“页面边框”按钮,在弹出的“边框和底纹”对话框中,选择或取消选择边框样式,然后点击“确定”按钮应用更改,这将影响整个文档的页面边框设置。
各位小伙伴们,我刚刚为大家分享了有关word怎么显示隐藏的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
内容摘自:https://news.huochengrm.cn/cyzd/21671.html