《js怎么打印word》
嘿,小伙伴们!你们有没有遇到过这样的情况:手头有一些数据或者内容,需要整理成一份漂亮的 Word 文档打印出来呢?别担心,今天咱就来聊聊怎么用 js 打印 word,对于很多新手小白来说,这可能听起来有点复杂,不过别怕,咱们一步一步来,保证让你轻松掌握!

一、为啥要用 js 打印 word 呢?
在日常生活和工作中,我们经常需要处理各种文档,我们需要根据一些动态的数据生成 Word 文档,比如生成一份报告、制作一个简历模板等等,传统的手动创建 Word 文档不仅效率低下,还容易出错,而 js 作为一种强大的脚本语言,可以帮助我们自动化地完成这些任务,提高我们的工作效率,想象一下,你只需要编写一段代码,就能快速生成你想要的 Word 文档,是不是很方便呢?
二、准备工作要做好
在开始之前,我们需要先搭建好开发环境,你需要安装 Node.js,这是运行 js 代码的必要环境,我们可以使用一些第三方库来帮助我们生成 Word 文档,这里推荐大家使用“docx”这个库,它功能强大,而且比较容易上手。
安装“docx”库的方法很简单,只需要在你的项目目录下打开终端,输入以下命令:
npm install docx
这样,库就安装好了,我们就可以开始编写代码了。

三、创建一个简单的 Word 文档
让我们来创建一个简单的 Word 文档吧,我们需要导入“docx”库:
const fs = require('fs');
const docx = require('docx');
const { Document, Packer, Paragraph, TextRun } = docx;我们创建一个 Document 对象,这就相当于我们要创建的 Word 文档:
let doc = new Document();
我们可以往文档里添加一些内容,比如说,我们添加一个标题和一个段落:
doc.addSection({
headers: {
default: new TextRun({
text: '我的 Word 文档',
font: 'Arial',
size: 24,
bold: true,
}),
},
});
doc.addParagraph(new TextRun("这是一个用 js 生成的 Word 文档示例。"));我们需要将这个文档保存下来,我们可以使用 Packer 类来将 Document 对象打包成一个 .docx 文件:
Packer.toBuffer(doc).then((buffer) => {
fs.writeFileSync('my-document.docx', buffer);
console.log('文档生成成功!');
});怎么样,是不是很简单?现在你已经成功地创建了一个包含标题和段落的 Word 文档了,你可以打开“my document.docx”文件看看效果。

四、添加更多内容和样式
我们还可以为文档添加更多的内容和样式,比如说,我们可以添加一个表格:
let table = [
["姓名", "年龄", "性别"],
["张三", 20, "男"],
["李四", 22, "女"]
];
doc.addTable(table.map(row => {
return row.map(cell => new TextRun(cell));
}));这段代码会在文档中添加一个 3 行 3 列的表格,表格的内容就是我们定义的“table”数组。
除了表格,我们还可以为文本添加不同的字体、颜色和对齐方式等样式,比如说,我们将标题的字体颜色设置为红色:
doc.addSection({
headers: {
default: new TextRun({
text: '我的 Word 文档',
font: 'Arial',
size: 24,
bold: true,
color: 'red',
}),
},
});通过不断地尝试和探索,你可以为你的 Word 文档添加各种各样的内容和样式,让它变得更加丰富和美观。
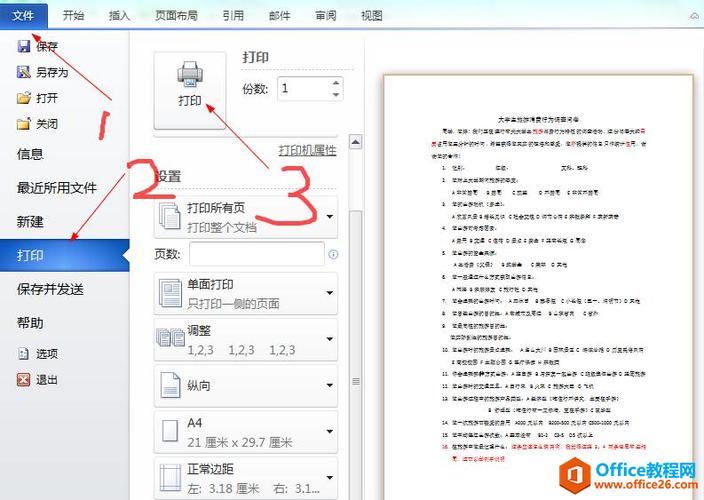
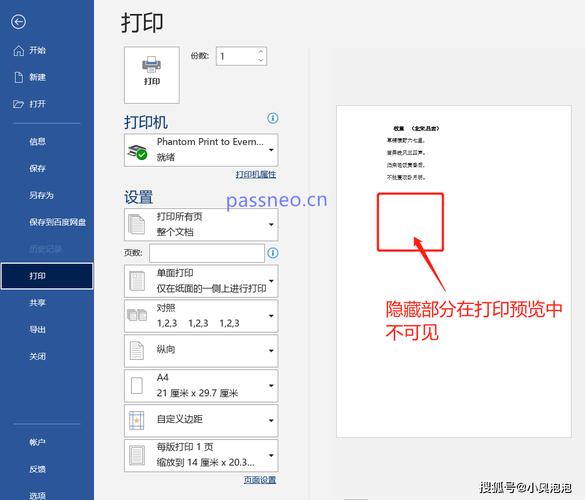
五、打印 Word 文档
当我们完成了 Word 文档的创建和编辑后,接下来就是打印了,在电脑上打印 Word 文档其实很简单,你只需要打开文档,然后点击“打印”按钮,选择打印机和打印设置,就可以开始打印了,不过,如果你想要在网页上实现打印功能,就需要一些额外的代码来实现了。
我们可以使用 JavaScript 的打印功能来实现网页上的打印,比如说,我们有一个网页页面,上面显示了一些内容,我们可以通过以下代码来实现打印:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印示例</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个简单的例子,演示如何在网页上打印内容。</p>
<button onclick="printPage()">打印</button>
<script>
function printPage() {
window.print();
}
</script>
</body>
</html>当你点击“打印”按钮时,浏览器会弹出打印对话框,你可以选择打印机和打印设置,然后进行打印。
六、小编总结
用 js 打印 word 其实并不难,只要掌握了基本的方法和技巧,你就可以轻松地创建和打印出各种漂亮的 Word 文档,在这个过程中,我们不仅可以提高自己的编程能力,还可以更好地处理日常工作和生活中的文档需求,小伙伴们,赶紧动手试试吧!相信你一定可以做出让自己满意的作品,加油哦!
以上就是关于“js怎么打印word”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
内容摘自:https://news.huochengrm.cn/cydz/25173.html