在网页或文档中设置目录,不仅能让内容结构更清晰,还能提升用户体验,尤其是对于长篇文章、教程或产品说明,合理的目录设计能帮助用户快速定位信息,减少跳出率,以下从实践角度,分享设置目录的具体方法及注意事项。
**一、目录的核心作用
1、提升阅读效率
用户通过目录能快速了解内容框架,点击跳转至感兴趣的部分,节省浏览时间,一篇5000字的教程,没有目录时,用户可能需要滚动多次才能找到目标段落;而带有锚点链接的目录,能实现“一键直达”。

2、权威性
符合逻辑的目录结构,能体现内容的专业性和系统性,百度E-A-T算法(专业性、权威性、可信度)尤其重视这一点,医学类文章若缺少章节划分,可能被算法判定为信息组织混乱,影响排名。
3、优化SEO效果
搜索引擎爬虫通过目录中的关键词和层级结构,更容易理解页面主题,合理使用H标签(如H2、H3)标记目录条目,可提高关键词相关性。
**二、手动设置目录的通用方法
1. HTML网页中的目录设置
使用锚点链接

在标题标签(如<h2>、<h3>)中添加id属性作为锚点,目录条目通过<a href="#id名称">实现跳转。
<!-- 目录部分 -->
<ul>
<li><a href="#section1">第一章</a></li>
</ul>
<!-- 正文标题 -->
<h2 id="section1">第一章</h2>层级结构清晰化
主标题用H2,子标题用H3,避免跳级(如H2直接接H4)。
**2. 常见平台的操作指南
WordPress文章目录
安装插件(如Easy Table of Contents),自动根据标题生成目录,支持自定义样式和位置。
Markdown文档

使用](#标题文本)语法,需注意标题文本中的空格需用短横线替代(如#如何设置目录转为#如何设置目录)。
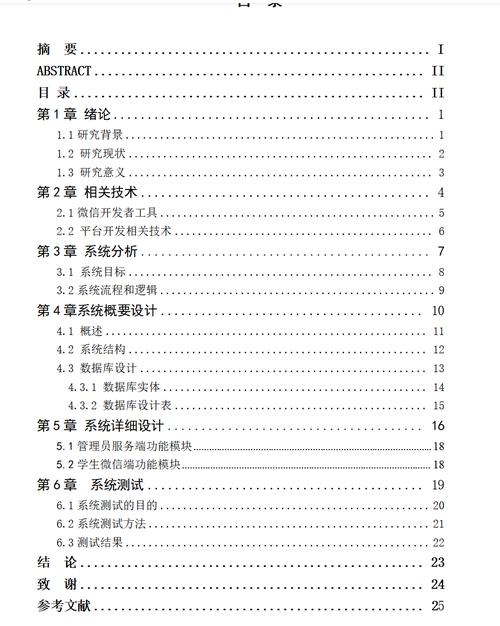
**三、目录设计的四大原则
1、层级不宜过深
建议最多使用三级标题(H2→H3→H4),层级过多会导致结构复杂,增加用户认知成本,技术文档的目录可划分为“安装→配置→高级功能”,而非细分出五六层。
2、关键词前置
目录条目尽量包含核心关键词,并放在句首。“如何选择服务器配置”优于“服务器配置的选择方法”。
3、避免重复与模糊
同一层级的标题避免含义重叠,若已有“安装步骤”,则下一级不宜再出现“安装方法”。
4、适配移动端体验
移动设备屏幕较小,目录可设计为折叠式或固定在侧边栏,点击后展开,避免默认展示过长列表,影响首屏加载速度。
**四、高级技巧:动态目录与交互优化
悬浮目录
当用户滚动页面时,目录悬浮在屏幕一侧,并高亮当前阅读位置,此设计常见于技术文档网站,需通过CSS和JavaScript实现。
进度提示
在目录中标记已阅读的章节(如改变文字颜色或添加图标),帮助用户掌握阅读进度。
面包屑导航结合
在长篇文章中,将目录与面包屑导航结合,“当前位置:第三章 > 第二节”。
**五、常见错误与解决方案
问题:目录链接失效
原因:标题ID被修改或重复。
解决:定期检查锚点链接,确保ID唯一且与目录匹配。
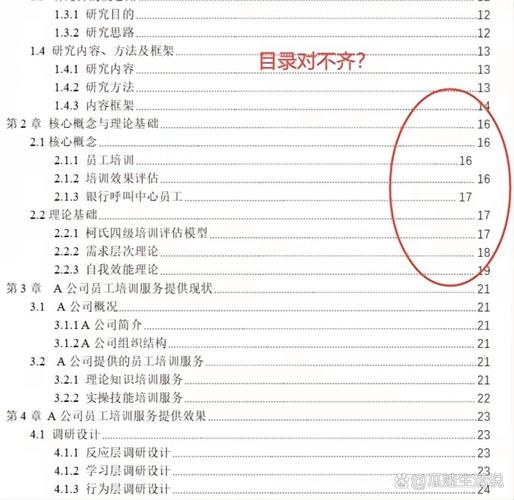
问题:目录与内容不符
原因:文章更新后未同步修改目录。
解决:设置目录自动生成工具,或建立内容更新流程。
问题:视觉效果混乱
原因:字体过大、颜色对比度不足或间距不合理。
解决:参考WCAG标准,确保目录文字与背景对比度至少为4.5:1,行间距为字号的1.5倍以上。
从实际运营经验看,目录不仅是导航工具,更是内容质量的“门面”,尤其在信息过载的当下,用户更倾向于选择能快速提供价值的内容,与其追求复杂的设计,不如回归本质:用清晰的逻辑和用户视角组织内容,毕竟,再精美的排版,若脱离实用性,也难留住读者。(字数:约1250字)
内容摘自:https://news.huochengrm.cn/cygs/34076.html
 鄂ICP备2024089280号-2
鄂ICP备2024089280号-2