在Microsoft Word中,图形的位置调整是一项基本但非常重要的技能,无论是为了美化文档,还是为了更好地展示信息,学会如何灵活地移动和定位图形都是必不可少的,本文将详细介绍如何在Word中改变图形的位置,包括使用鼠标拖动、键盘快捷键以及通过菜单选项进行调整等方法。
使用鼠标拖动图形
最直观也是最常用的方法就是使用鼠标来直接拖动图形到新的位置,这种方法适用于大多数情况下的简单位置调整。

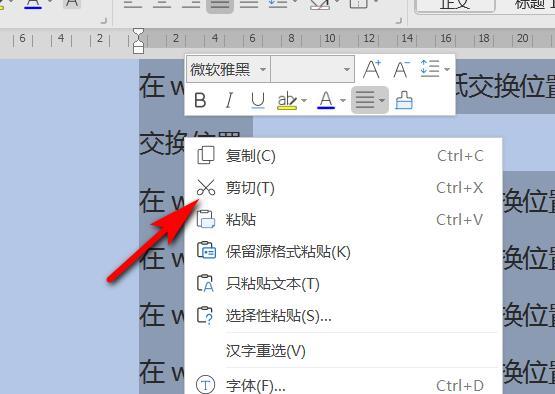
1、选择图形:点击你想要移动的图形,使其被选中,图形周围会出现八个小方块(称为“控点”),表明该图形已被选中。
2、拖动图形:将鼠标指针放在图形上(不是控点上),按住左键不放,拖动鼠标至目标位置后松开即可完成移动。
需要注意的是,如果文档布局为“在线型”或“紧凑型”,则可能无法自由地通过拖拽来改变图形的位置;此时需要考虑转换为其他布局模式或者采用下面介绍的方法来进行更精确的定位。
利用键盘方向键微调
对于需要非常精细调整的情况,可以使用键盘上的方向键来进行微小位移。
在选中图形的状态下,按上下左右箭头键可以让图形沿着相应方向缓慢移动。
如果想要加快移动速度,可以在按住Shift键的同时再按方向键,这样每次按下都会使图形移动更大的距离。

这种方式适合于对齐到特定参考线或是与其他对象保持一定间距时使用。
通过“布局”选项卡设置具体位置
除了上述两种较为手动的方式外,还可以通过功能区中的“布局”选项卡来更加准确地控制图形的位置属性。
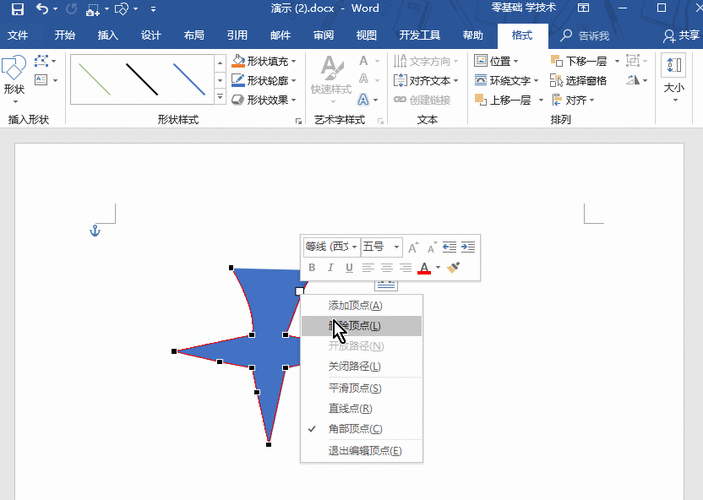
1、打开布局面板:选中要调整位置的图形后,在上方工具栏点击【格式】>【排列】组中的“位置”按钮。
2、选择定位方式:
相对于页面:如果你希望基于整个页面来确定图形的位置,可以选择此选项,接下来你可以输入具体的数值来指定X轴和Y轴上的坐标值。
相对于段落:当想让图形随着文本一起移动时,应该选择此项,同样地,你也可以设定相对于插入点的水平偏移量和垂直偏移量。

其他选项:还包括了如“顶端居中”、“底部居中”等多种预设好的位置关系供用户快速应用。
3、高级定位:若需进一步自定义,则可点击右下角的小箭头展开更多设置窗口,在这里能够定义更多复杂的定位规则,比如相对于特定边距的比例放置等。
使用表格辅助定位
有时候我们可能会遇到一些特殊的需求,比如希望多个图形按照某种特定规律排列起来,这时就可以借助表格来实现这一目的。
1、插入表格:根据需要先插入适当行数和列数的表格。
2、插入图形:然后在每个单元格内依次插入所需的图片或其他形状。
3、调整表格样式:为了让整体看起来更加美观,还可以对表格边框颜色、填充色等内容做出修改。
4、删除表格线条:最后一步是去除多余的表格线条,使得最终效果看起来像是没有表格一样自然流畅,具体操作是在【设计】>【表格样式】里找到并点击“无框线”的图标即可。
结合文本框与绘图画布
对于更复杂的场景,比如想要创建包含多个元素的组合体,则可以考虑使用文本框或绘图画布作为容器。
文本框:插入一个空白文本框作为背景层,再在其内部添加各种图形和文字内容,这样不仅可以方便地统一管理和移动所有组件,还能轻松实现图层叠加效果。
绘图画布:从【插入】>【形状】下拉菜单中选择“新建绘图画布”,这相当于创建了一个专门的工作区域用于放置相关联的对象,一旦所有东西都被添加到了这个画布里面之后,它们就形成了一个整体,可以一起被移动而不会散开。
常见问题解答 (FAQs)
Q1: 为什么我无法自由地拖动我的图形?
A1: 这可能是由于当前文档处于兼容模式或者是使用了某些限制编辑的功能所导致的,请检查是否开启了“受保护视图”,或者尝试将文件另存为.docx格式后再试一次,请确保没有启用任何锁定状态如只读等设置。
Q2: 如何让两个图形始终保持相同的距离?
A2: 可以通过设置锚点来实现这一点,首先选中其中一个图形,接着右键单击它并选择“大小和位置...”,在弹出对话框中找到“属性”标签页下的“对象定位”部分,勾选“随文字移动”,并在旁边输入希望保持的具体数值,重复这个过程给另一个图形也做相同配置即可达到目的。
就是关于如何在Word中改变图形位置的一些技巧和方法介绍了,希望这些内容能够帮助大家更好地掌握这项技能,从而制作出更加专业且吸引人的文档!
小伙伴们,上文介绍word图形怎么换位置的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
内容摘自:https://news.huochengrm.cn/zcjh/18148.html