用PS打造吸睛短视频文件夹:高效整理,一目了然
作为网站站长,深知素材管理的重要性,海量的短视频文件堆积在电脑中,仅靠默认的文件夹图标,查找效率低下,视觉上也毫无吸引力,虽然Photoshop并非视频剪辑工具,但它强大的设计能力,能帮你创建独一无二的短视频文件夹视觉标识,让素材管理事半功倍。
第一步:精准设定画布,奠定设计基础

- 启动Photoshop:打开软件,点击菜单栏
文件>新建。 - 定义尺寸:这是关键一步,虽然最终用作图标尺寸很小,但建议从较大画布开始设计(1500 x 1500 像素),保证设计细节清晰,缩小后依然精致,分辨率设为 72 像素/英寸(适用于屏幕显示)。
- 背景选择:根据你的视觉风格:
- 纯色背景:在
新建文档对话框中直接设置背景内容(如白色、浅灰色或品牌色)。 - 透明背景:选择
透明,这在后期放置在不同桌面背景上更灵活。 - 纹理/渐变背景:可先建透明背景,后续自行添加。
- 纯色背景:在
第二步:构建核心视觉元素
-
文件夹基础形状:

- 使用
矩形工具(快捷键 U)绘制一个竖长矩形,模拟文件夹侧面。 - 再使用
钢笔工具(快捷键 P)或多边形工具在矩形顶部添加一个翻折的三角形/梯形,代表文件夹的“标签页”,确保两部分衔接自然。 - 选中这两个形状图层,右键选择
合并形状或使用路径操作(顶部工具栏)将它们组合成一个完整的文件夹轮廓。 - 填充与描边:在属性面板为文件夹形状设置填充色(建议主品牌色或分类色)和描边(可选,增加精致感,描边粗细1-2像素即可)。
- 使用
-
融入“短视频”主题:
- 播放按钮图标:这是最直观的符号。
- 使用
椭圆工具绘制一个正圆(按住Shift键)。 - 使用
多边形工具(边数设为3)绘制一个朝右的三角形,放置在圆内居中偏右位置,将圆和三角形图层合并。 - 调整大小,放置在文件夹“标签页”或正面显著位置,填充色可与文件夹形成对比(如白色、黄色)。
- 使用
- 胶片元素:
- 使用
矩形工具绘制一个细长条。 - 复制多个(Ctrl+J),等距排列,模拟胶片齿孔,放置在文件夹底部边缘或作为背景装饰。
- 使用
- 摄影机图标:可在免费图标网站(如Flaticon、Iconfinder)寻找简洁的摄影机SVG图标,下载后直接拖入PS文档,调整大小和颜色。
- 播放按钮图标:这是最直观的符号。
-
添加分类文字标签(核心):

- 选择
文字工具(快捷键 T),在文件夹正面或标签页上点击。 - 输入名称:清晰标注文件夹内容!“产品测评”、“旅行Vlog”、“教程合集”、“活动花絮”、“未剪辑素材_202405”,命名越具体越好。
- 字体选择:务必选择清晰易读的无衬线字体(如思源黑体、阿里巴巴普惠体、HarmonyOS Sans SC、微软雅黑),避免过于花哨的字体在小尺寸下难以辨认。
- 文字样式:设置合适的字号(确保缩小后仍清晰)、字重(通常Regular或Medium)、颜色(与背景有足够对比度,常用白色或深灰/黑色),可添加轻微的投影或描边增强可读性。
- 选择
第三步:提升质感与层次感
- 阴影效果:为文件夹形状图层添加
图层样式>投影,设置较小的距离(2-5像素)、大小(2-5像素),降低不透明度(10%-30%),营造微微悬浮的立体感。 - 高光/光泽:在文件夹“标签页”边缘或折角处,用
钢笔工具勾勒一条细白线,降低图层不透明度(20%-40%),模拟反光效果。 - 内部文件暗示:在文件夹“内部”区域,用
矩形工具绘制2-3个细长的浅灰色矩形,略微错落放置,模拟内部文件纸张,增加细节趣味性,降低这些矩形的不透明度。
第四步:导出为可用图标
- 整理图层:确保所有设计元素图层命名清晰、归组有序(使用图层组),隐藏或删除不必要的背景/参考线。
- 关键缩放:
- 点击菜单栏
图像>图像大小。 - 将宽度和高度设置为常见的图标尺寸(如 256x256 像素 或 512x512 像素),务必勾选
重新采样,并选择两次立方(较锐利)(适用于缩小)以保证缩小后的清晰度。 - 重要提示:如果设计中包含文字或复杂矢量形状(如播放按钮),强烈建议在缩小前将它们转换为 智能对象(右键图层 > 转换为智能对象),这样缩放不会损失质量。
- 点击菜单栏
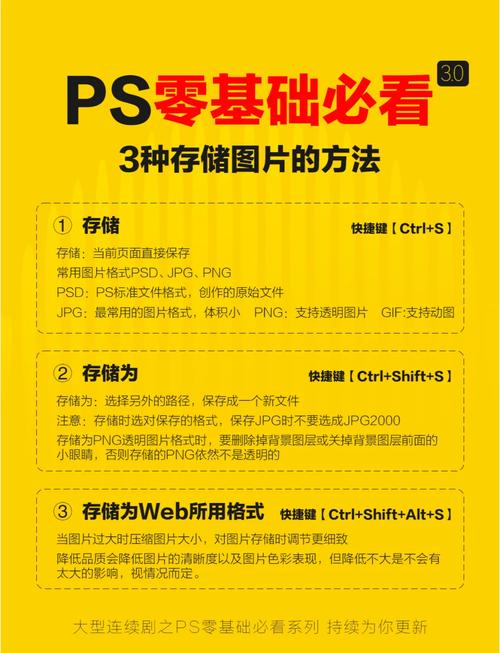
- 最终导出:
- 点击
文件>导出>导出为...(或存储为Web所用格式(旧版))。 - 选择 PNG格式:这是首选,完美支持透明背景。
- 确保勾选
透明(如果你的背景是透明的)。 - 在
导出为窗口中,可以再次确认最终尺寸,点击全部导出或导出,选择保存位置。
- 点击
实际应用:替换文件夹图标
- Windows系统:
- 右键点击目标文件夹 >
属性>自定义标签页 > 点击更改图标...>浏览...> 找到并选中你导出的PNG文件 > 点击确定应用。
- 右键点击目标文件夹 >
- macOS系统:
- 选中目标文件夹 > 按
Command + I打开简介窗口。 - 将设计好的PNG图标文件拖拽到简介窗口左上角的现有文件夹小图标上,即可完成替换。
- 选中目标文件夹 > 按
个人观点
为短视频文件夹精心设计视觉标识,绝不是无关紧要的“表面功夫”,当项目文件夹在资源管理器或Finder中整齐排列,每个都拥有清晰的主题色和醒目的播放图标时,那种一目了然的感觉能极大提升工作效率,节省反复打开文件夹确认内容的时间,减少混乱感,尤其对于团队协作共享素材库,统一且专业的视觉管理是高效的基础,花几分钟用PS打造这些视觉标签,回报的是长期流畅的创作体验,值得每位认真对待素材管理的创作者尝试。


